1.1 KiB
1.1 KiB
React-Lifecycle-Cheatsheet
Short reference of React.Component lifecycle methods so I don't have to scroll through the huge text on the official documentation
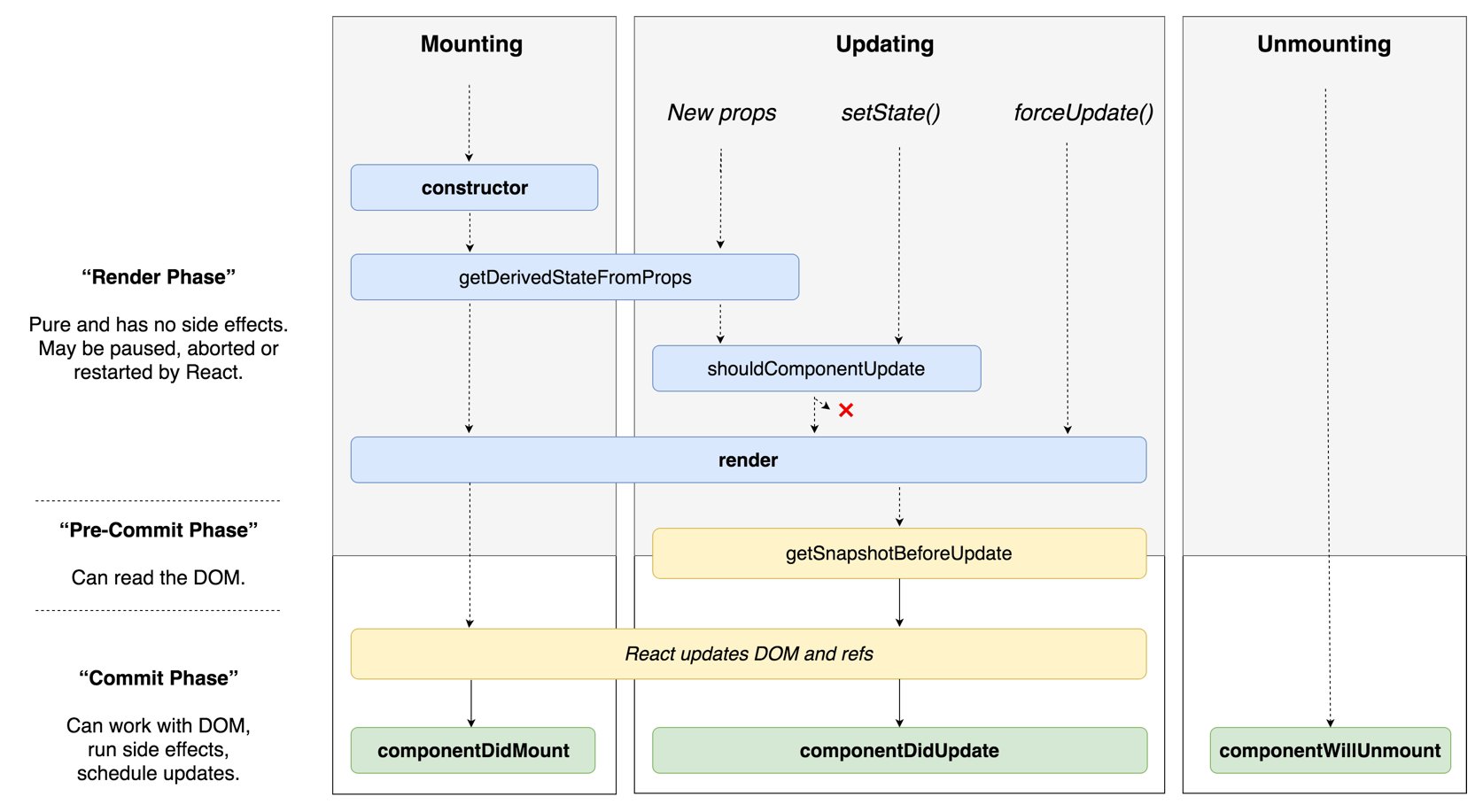
Mounting
constructor ()
/**
* Create state and call super
*
* @param {object} props
*/
constructor (props) {
super(props);
this.state = {
foo: 'bar'
}
}
static getDerivedStateFromProps ()
/**
* Props have changed, return the updated state
*
* @param {object} nextProps - Props for the next render
* @param {object} prevState - State from previous render
* @return {object | null} - The change to the state
*/
static getDerivedStateFromProps (nextProps, prevState) {
// Nothing to update
return null;
// Set new state
return {
foo: 'foobar'
};
}