Short reference of React.Component lifecycle methods so I don't have to scroll through the huge text on the official documentation
| LICENSE | ||
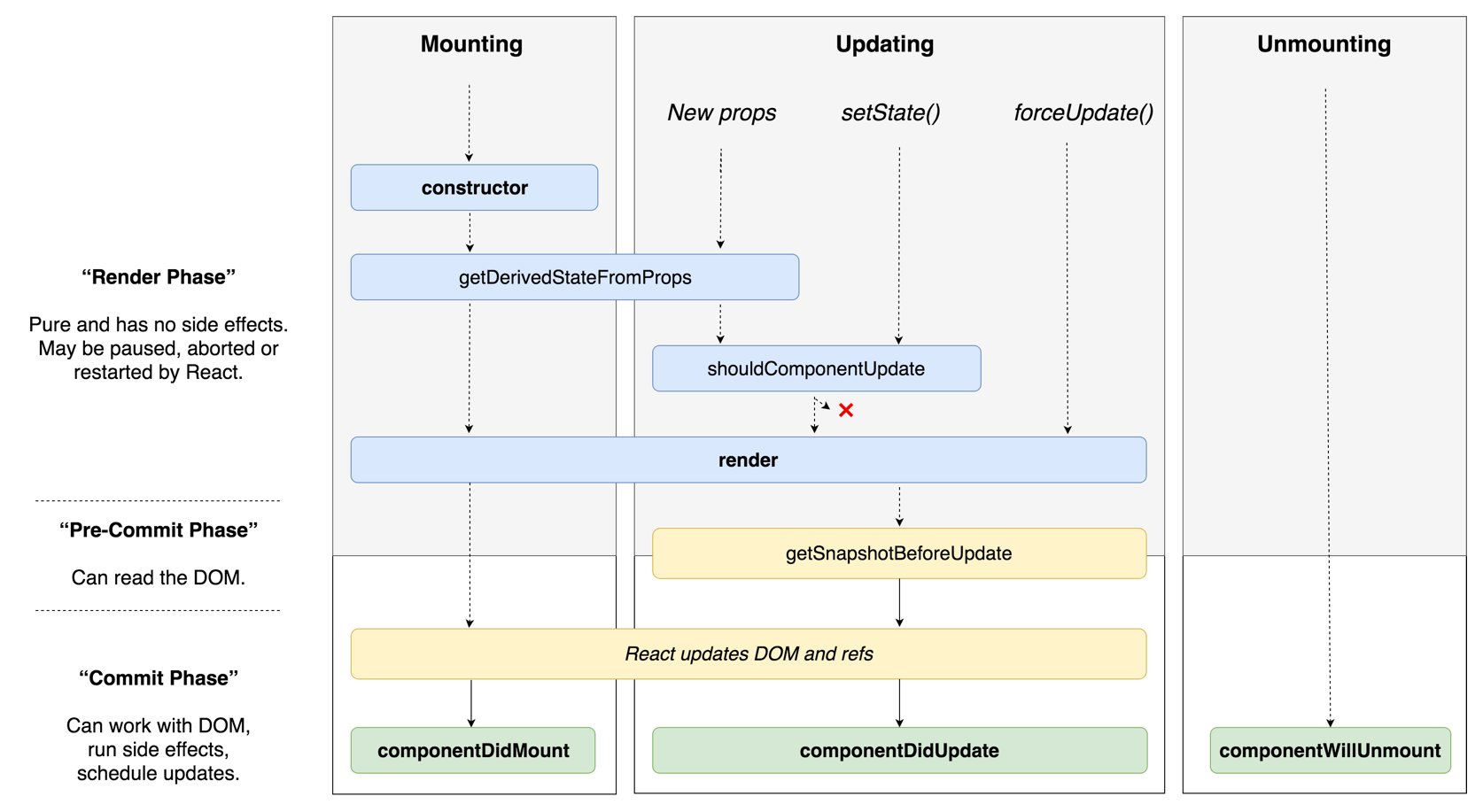
| Lifecycle-chart.jpg | ||
| README.md | ||
React-Lifecycle-Cheatsheet
Short reference of React.Component lifecycle methods so I don't have to scroll through the huge text on the official documentation
Mounting
constructor ()
/**
* Create state and call super
*
* @param {object} props
*/
constructor (props) {
super(props);
this.state = {
foo: 'bar'
}
}