Short reference of React.Component lifecycle methods so I don't have to scroll through the huge text on the official documentation
| LICENSE | ||
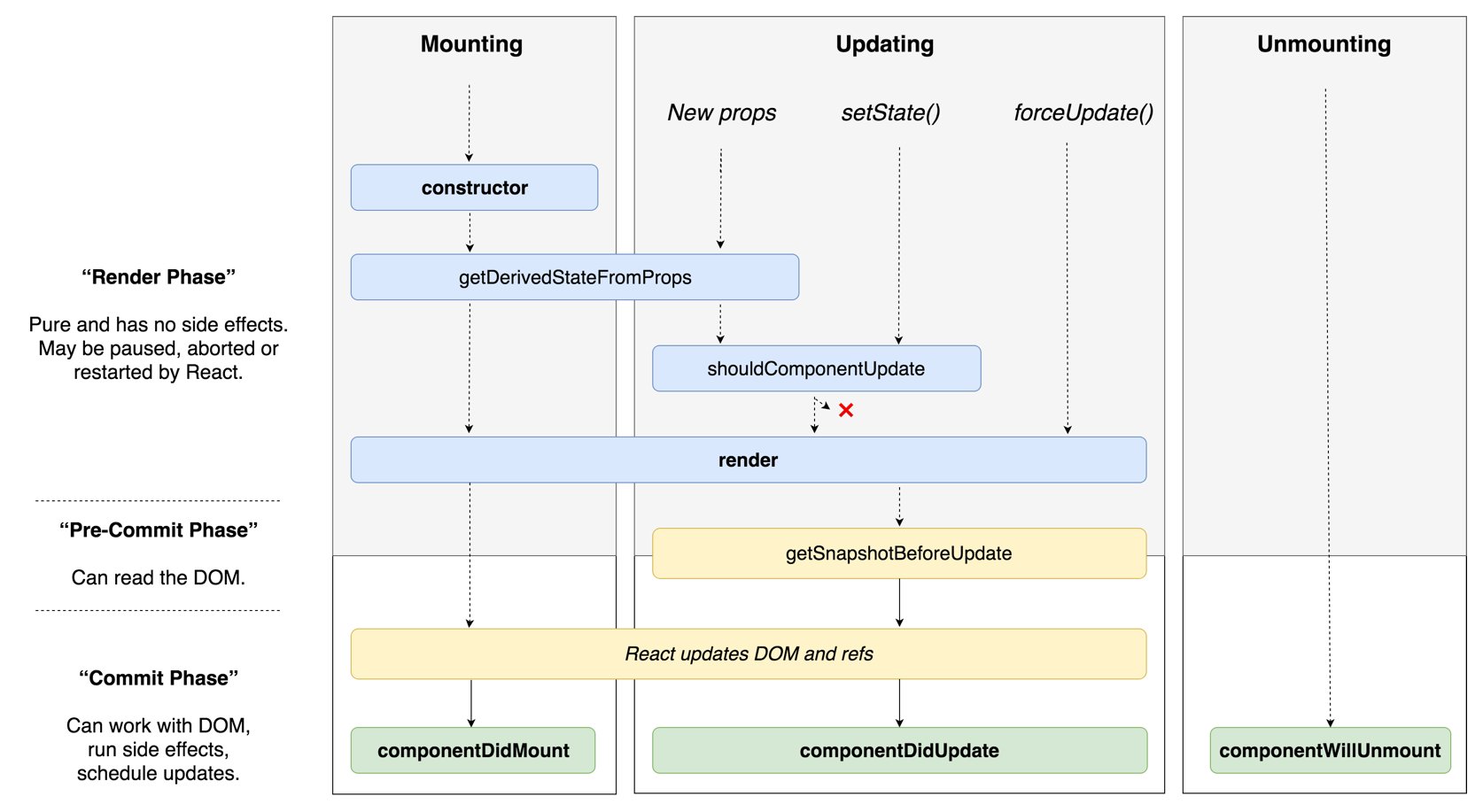
| Lifecycle-chart.jpg | ||
| README.md | ||
React-Lifecycle-Cheatsheet
Short reference of React.Component lifecycle methods (as of React 16.3) so I don't have to scroll through the huge text on the official documentation
Mounting
constructor ()
constructor () => void
/**
* Create state and call super
*
* @param {object} props
*/
constructor (props) {
super(props);
this.state = {
foo: 'bar'
}
}
static getDerivedStateFromProps ()
static getDerivedStateFromProps (nextProps, prevState) => nextState
/**
* Props have changed, return the updated state or null
*
* @param {object} nextProps - Props for the next render
* @param {object} prevState - State from previous render
* @return {object | null} - The change to the state
*/
static getDerivedStateFromProps (nextProps, prevState) {
// Nothing to update
return null;
// Set new state
return {
foo: 'foobar'
};
}
componentDidMount ()
componentDidMount() => void
/**
* Component mounted, will render soon
*/
componentDidMount () {
// Network calls, state changes,
// anything is fair game here
}
Updating
shouldComponentUpdate ()
shouldComponentUpdate (nextProps, nextState) => shouldUpdate (boolean)
/**
* Hook to control re-render
*
* @param {object} nextProps
* @param {object} nextState
* @return {boolean} - Whether to render this cycle
*/
shouldComponentUpdate (nextProps, nextState) {
// Default in React.Component
return true;
// React.PureComponent implements this method
// with a shallow compare of props and state
}
render ()
render () => JSX
/**
* Render returned components
*
* @return {React Element | string | number | Portal | null | boolean}
*/
render () {
return <div />;
}
getSnapshotBeforeUpdate ()
getSnapshotBeforeUpdate (prevProps, prevState) => any
/**
* Get/set DOM values. Return value is passed to componentDidUpdate
*
* @param {object} prevProps
* @param {object} prevState
* @return {any}
*/
getSnapshotBeforeUpdate (prevProps, prevState) {
return {
bar: 'foo'
};
}
componentDidUpdate ()
componentDidUpdate (prevProps, prevState, snapshot) => void
/**
* The component updated, do stuff before the next cycle, like network requests
*
* @param {object} prevProps
* @param {object} prevState
* @param {any | undefined} snapshot - output from getSnapshotBeforeUpdate
*/
componentDidUpdate (prevProps, prevState, snapshot = undefined) {
// Best place to do actions depending on previous props and state
}
Unmounting
componentWillUnmount ()
componentWillUnmount () => void
/**
* Teardown stuff
*/
componentWillUnMount () {
// Cleanup whatever you need to before the
// component unmounts
}
Deprecated (As of React 16.3)
UNSAFE_componentWillMount ()
componentWillMount () => void
Use componentDidMount () instead.
UNSAFE_componentWillReceiveProps ()
componentWillRecieveProps (newProps) => void
Use static getDerivedStateFromProps () instead.
UNSAFE_componentWillUpdate ()
componentWillUpdate (nextProps, nextState) => void
Use componentDidUpdate () instead.